hexo+github建站
安装:
- node.js
- git
安装hexo:
npm太慢,可以用淘宝镜像cnpm: <注意> 全部过程中不要混用npm和cnpm,否则会出bug
1 | npm install cnpm -g --registry=https://registry.npm.taobao.org |
新建一个文件夹并初始化:
1 | hexo init blog |
安装git部署插件:
1 | cnpm install hexo-deployer-git --save |
然后:
1 | hexo g |
常用hexo命令:
1 | npm install hexo -g #安装Hexo |
访问defender-dhy.github.io即可。
文章属性:
1 | --- |
butterfly主题图片:
1 | top_img: |
绑定域名

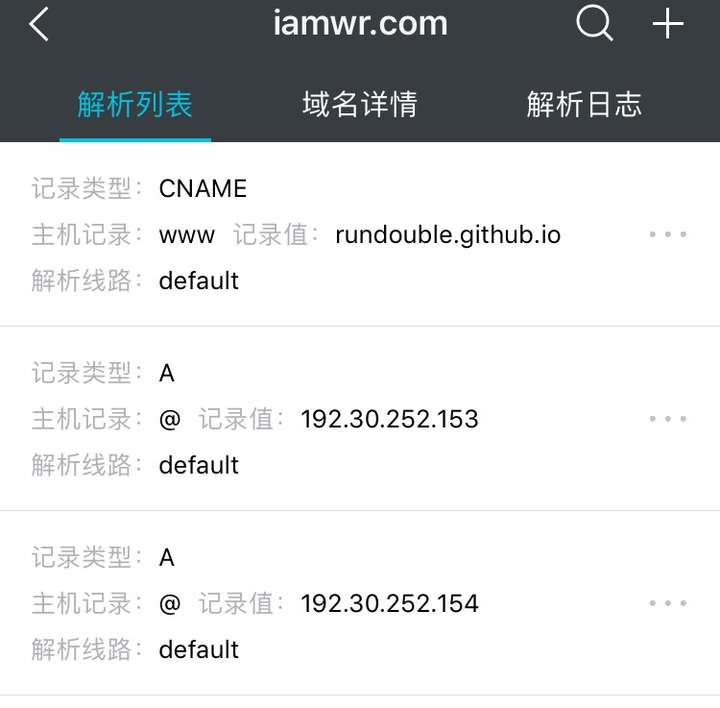
第一步,添加解析:

第二步,登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名。注意如果域名含有中文,需要把其转换为Punycode标准编码的字符串。->【转换网站】<-
第三步,进入本地博客文件夹 ,进入blog/source目录下,创建一个记事本文件,输入你的域名(最好不要带www),保存,命名为CNAME,无后缀名。
不要忘记hexo g和hexo d
更换主题
主题传送门:Themes
在blog目录下的命令行输入:
1 | git clone 目标主题的git的url themes/next |
主题下载到blog目录的themes主题下的next(主题名字不同这个文件夹名字也不同)文件夹中。
打开站点的_config.yml配置文件,修改主题为next。注意冒号有一个英文输入状态的空格。